Využíváte-li dynamický remarketing na Facebooku, nejspíš už jste zaznamenali zprávu o nutnosti změny kódu pro Facebook. Od 15. února přestane fungovat pixel pro měření konverzí a Facebook začne podporovat pouze jeden měřící kód pro všechny události a staré kódy bude potřeba vyměnit za jeden nový - Facebook pixel.
Nový kód poskytuje Facebook už nějakou dobu. Jde v zásadě o kombinaci dvou dosavadních kódů. Facebook pixel tak zná 9 druhů standardních událostí včetně konverze, a zároveň umožňuje vytvářet vlastní události pro specifické účely.
Skládá se ze dvou částí:
- “base code” - základní (povinná) část, která je vždy stejná bez ohledu stránku, kde je kód umístěn;
- “event code” - tato část se mění podle toho o jakou událost se jedná (jakou stránku uživatel navštívil). Můžete využích oněch 9 připravených standardních událostí nebo vytvořit vlastní. Kód pro události lze vkládat i mimo “Base code” a je potřeba jej vždy uzavřít do <script> </script>.
![Rozdělení částí, Facebook pixel kódu [zdroj: https://www.facebook.com/business/help/952192354843755]](/sites/default/files/perm/wysiwyg/fb-pixel-casti.jpg)
Jak získat a nasadit Facebook pixel na web
Pojďme společně projít postup implementace kódu do vašeho webu.
- Vygenerování Facebook Pixelu: Vygenerujte si na Facebooku kód pixelu (-> Vytvořit Pixel)
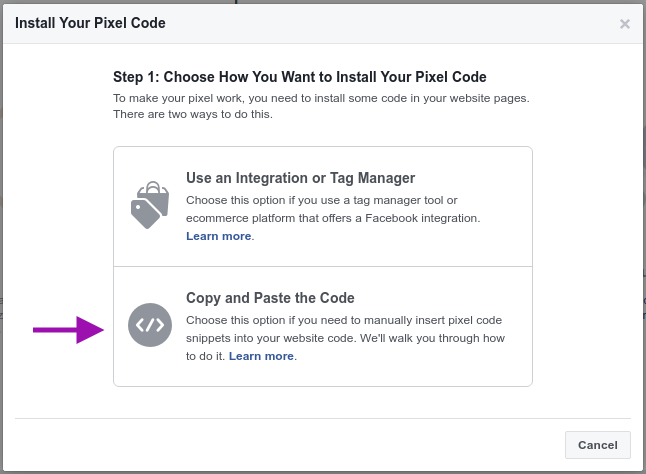
- Vyberte jestli použijete integraci pro vybrané e-shopové platformy, např. pro Shopify, Magento, nebo vložíte kód přímo do stránek (touto volbou pokračujeme dále v tomto návodu).
- Po zvolení vložení kódu do stránek si v dalším kroku zkopírujte “Base code” a uložte bokem (do textového editoru), ať můžete kód následně vložit do stránek.
- V dalším kroku vytváření vám Facebook nabídne zkopírování kódů pro jednotlivé události. Ty si také uložte bokem (alespoň pro detail produktu, přidání do košíku a dokončení objednávky). Budete je potřebovat.

Nasazení Facebook pixelu do webu
- Base kód vložte do hlavičky (mezi <head>...</head>) každé stránky, kde chcete uživatele značkovat. Pokud nemůžete kód umístit do hlavičky, můžete jej umístit i do těla stránky.
- Alespoň na stránkách produktu, košíku a dokončení objednávky implementujte část pro hlášení událostí (event code), podle následující nápovědy:
- Stránka produktu - fbq('track', 'ViewContent');
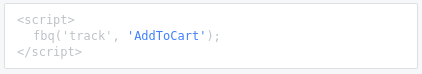
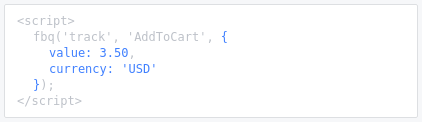
- Stránka košíku nebo mezikošík - fbq('track', 'AddToCart');
- Vytvoření objednávky - fbq('track', 'Purchase', {value: '0.00', currency: 'CZK'}).
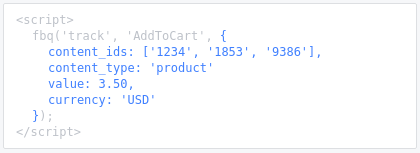
- Každá událost má 3 varianty nasazení (Basic, Recommended a Advanced) podle toho, kolik informaci chcete/můžete posílat. Ukázky kódu jsou k dispozici při vytváření pixelu. Doporučujeme nasadit alespoň variantu “Recommended” už z toho důvodu, že u dynamického remarketingu se vám bude hodit zasílat informaci o tom, jaký produkt si návštěvník prohlíží/koupil.
Ukázka rozdílů jednotlivých verzí kódu pro událost přidání do košíku (AddToCart)




Jak ověřit, že mám nasazeno správně
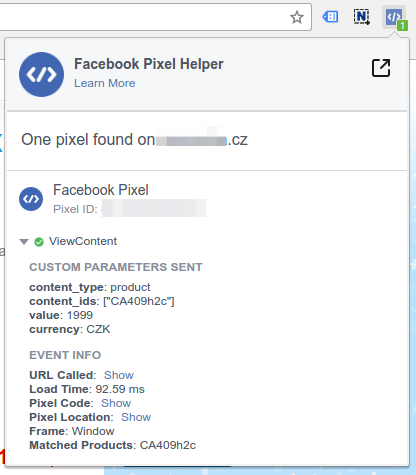
Facebook Pixel Helper
Správné nasazení nového kódu si můžete ověřit pomocí doplňku Facebook Pixel Helper pro Chrome.

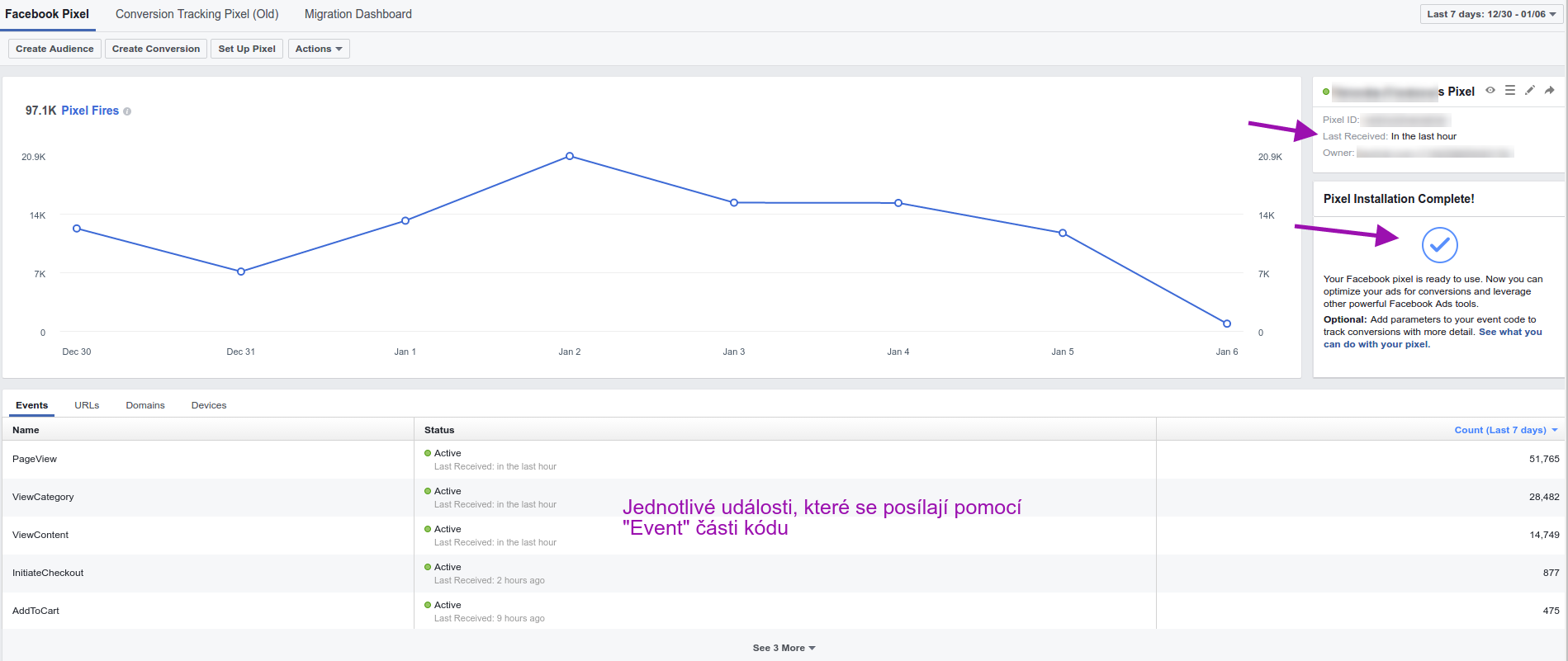
Ověření v administraci Facebooku pomocí Ads Manageru
Co o nasazení pixelu říká Facebook si můžete zkontrolovat v Ads Manageru, kde uvidíte, jestli Facebook dostává hlášení z pixelu (a kdy naposledy), jaké události zasíláte nebo jaký je průběh hlášení v čase.

Pečlivé nasazení se vám vrátí při nastavování a běhu remarketingových kampaní z Facebooku nejen v nových zákaznících, které s jejich pomocí dokážete získat. Přejeme hodně úspěchů!